We’ve developed a very advanced map portal application based on Leaflet and Angular
It’s got Layer List Manager and Enhanced Data Catalog functionality for rapidly configuring the map
The map supports mashup of user provided local GIS Data and Online Mapping Services URL’s

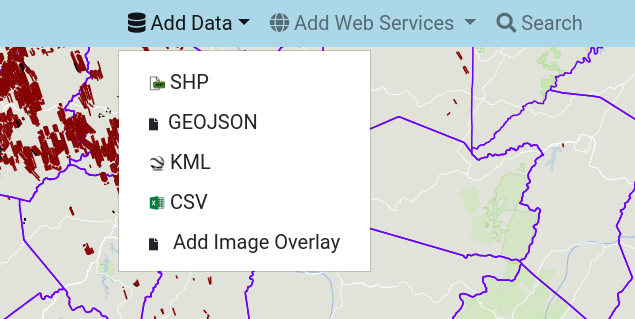
Local GIS Data

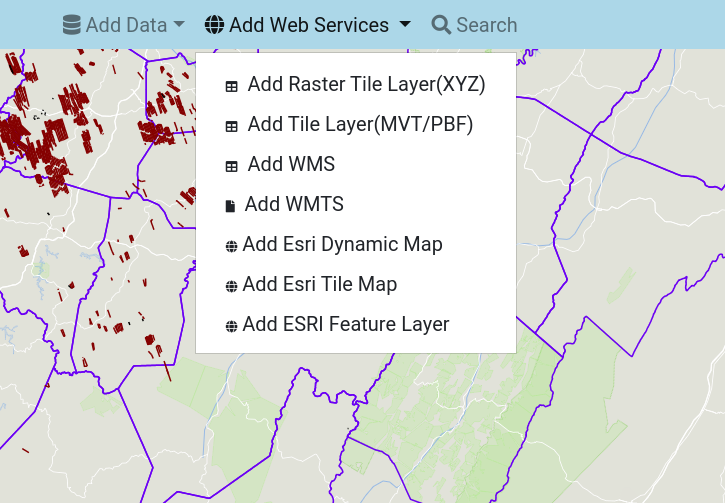
Online Mapping Services URL’s

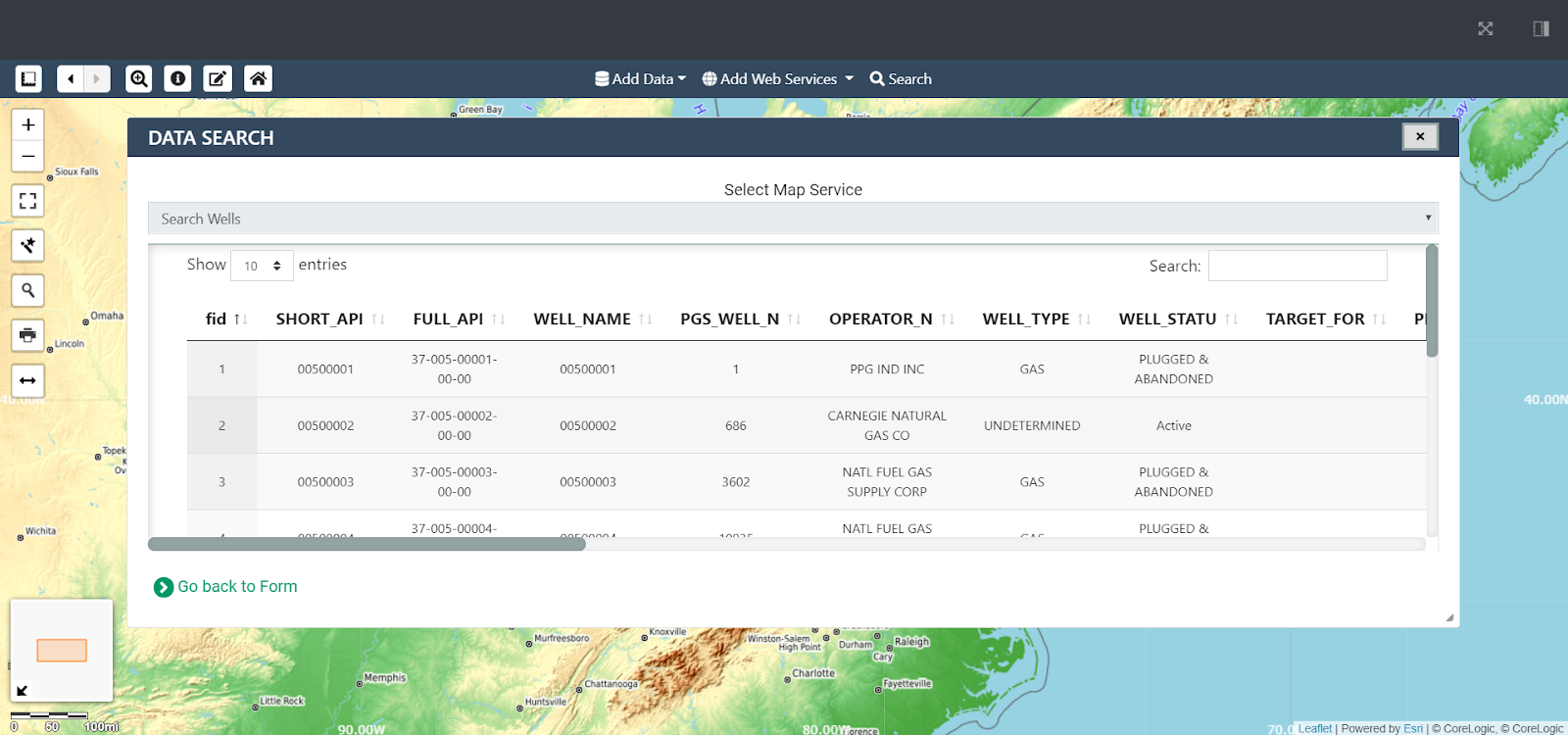
Data Search Result

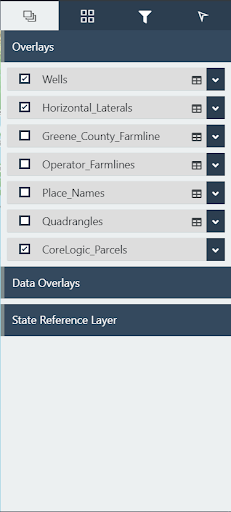
Layer List Panel

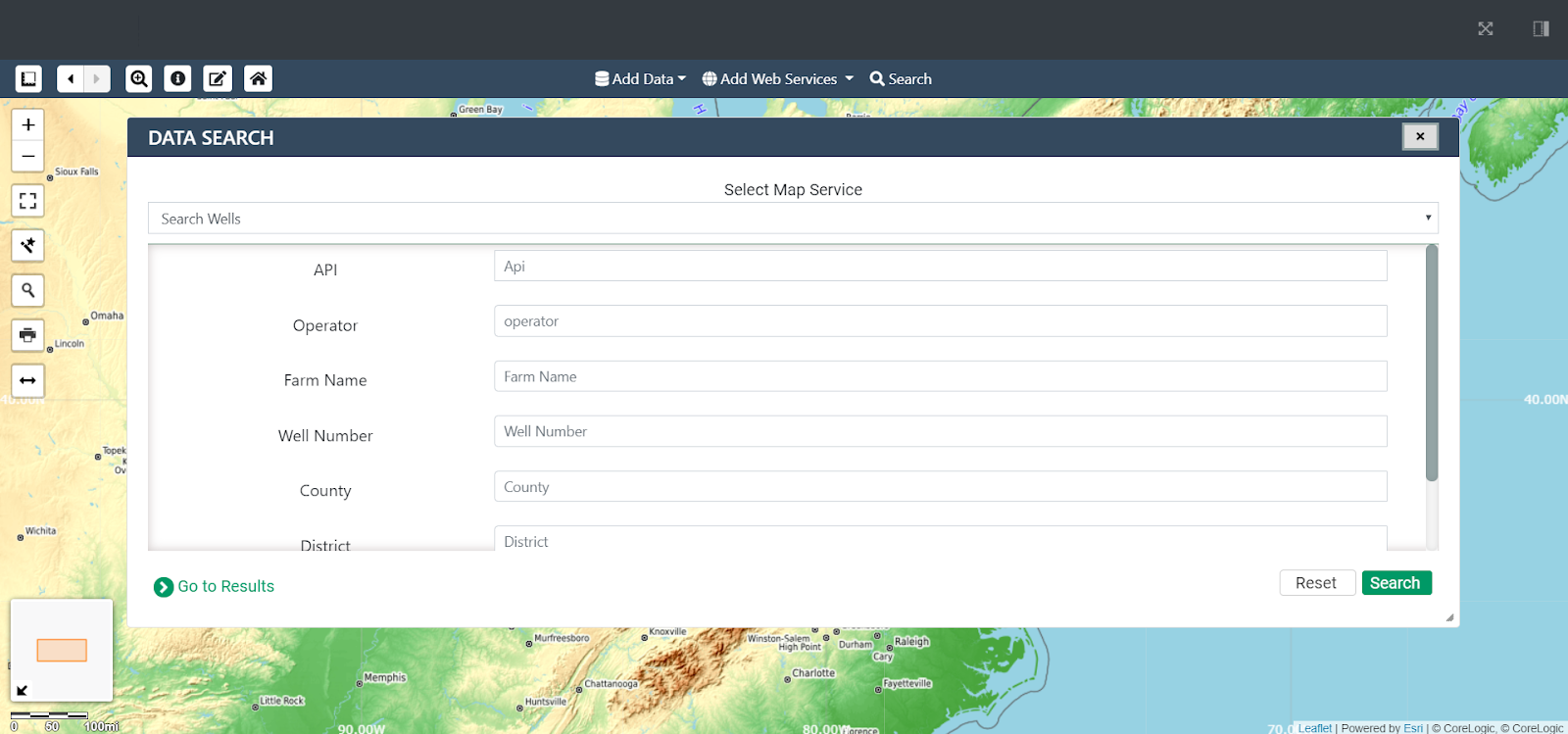
Data Search Form

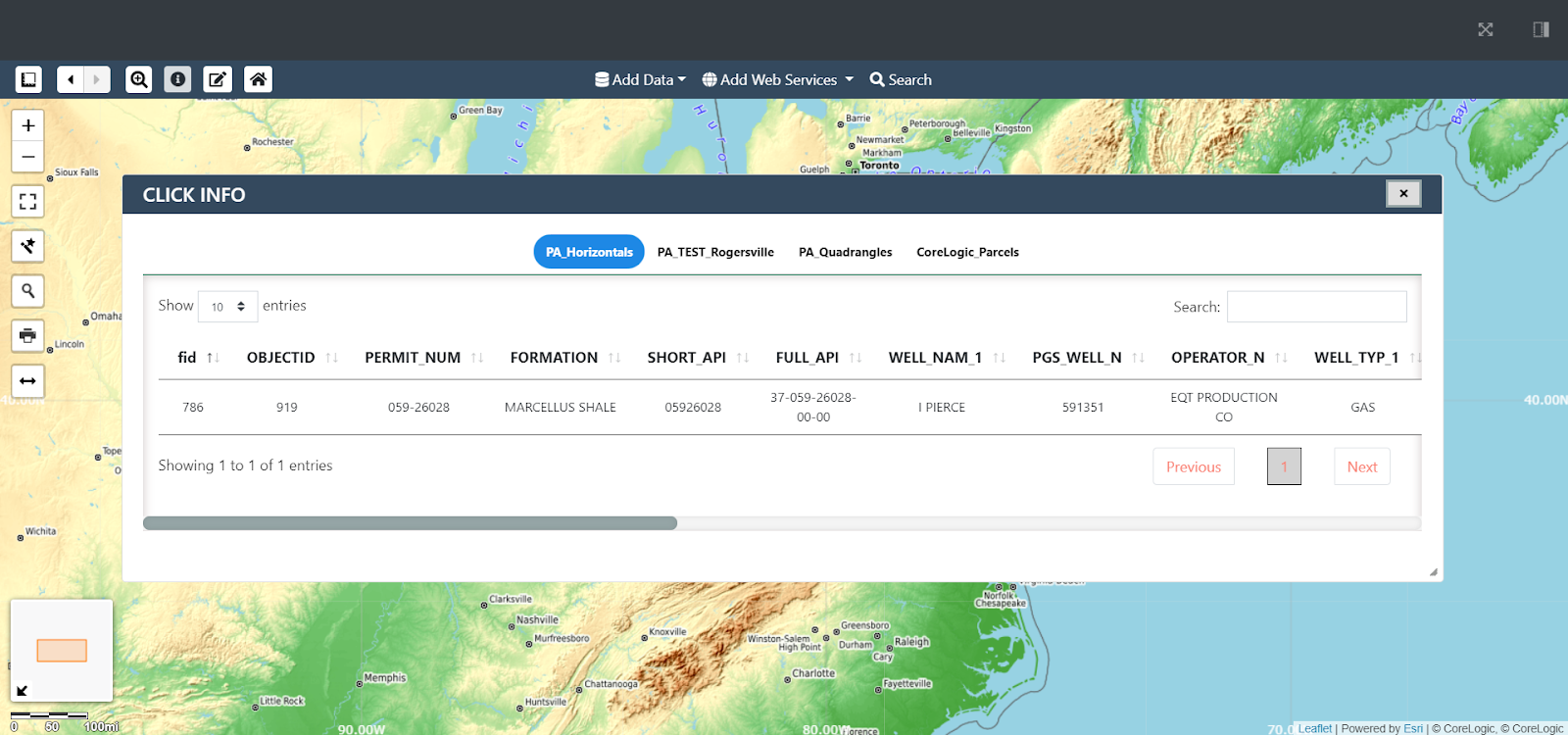
Click Info
